�W(w��ng)վ���O(sh��)֪�R(sh��)��I(y��)�پW(w��ng)�����_�l(f��),���оW(w��ng)վ���O(sh��)�������S����(j��ng)�(y��n),����I(y��)�ṩ���|(zh��)���ľW(w��ng)վ���O(sh��)����(w��)
���ߣ��i�w�W(w��ng)�j(lu��) �r(sh��)�g��2021-07-21 ����W(w��ng)վ���O(sh��)֪�R(sh��)
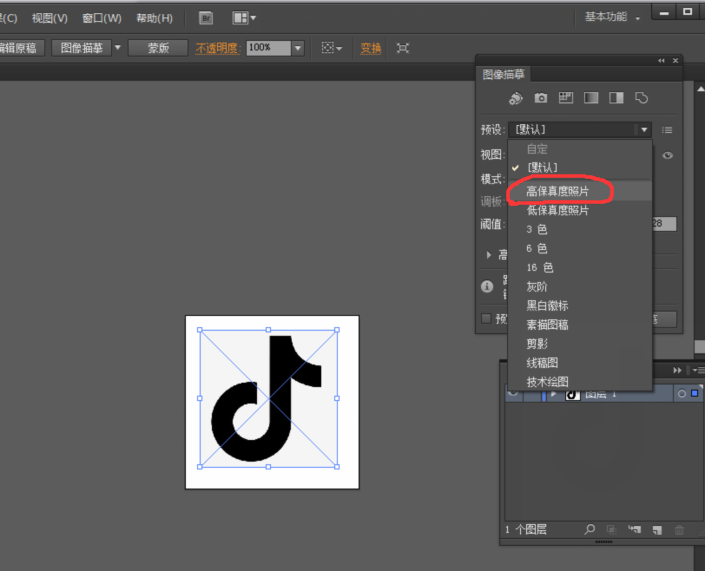
�D��(bi��o)̎�������wʹ���������̣�